Front-end developers seeking creative solutions use AI tools in web development. AI helps developers improve user experiences, optimize operations, and add cutting-edge website features as technology advances. Front-end developers now have many tools, from TensorFlow.js and Brain.js to Lobe and RunwayML. Developers can use these technologies to integrate picture recognition, natural language processing, and distinctive visual features. This revolutionary combination of AI with web development opens up unlimited possibilities for intelligent and engaging online experiences.
1. Khroma
In the ever-evolving design world, Khroma emerges as a noteworthy tool, promising to revolutionize how color palettes are curated. Khroma gives designers a new viewpoint on color theory with its innovative color-selecting method.

Characteristics of web front-end developers
Its artificial intelligence-driven color palette generation characterizes Khroma. The program uses machine learning to curate palettes from massive color, style, and preference datasets. Designers may explore and discover innovative color combinations using its straightforward interface, making color choices more efficient and inspirational.
Pros:
Khroma’s wide range of customizable color palettes is a significant benefit. AI-driven ideas inspire creativity with surprising but harmonious pairings. The platform simplifies color picking for designers due to its ease of use and accessibility. Khroma’s integration capabilities with design software contribute to a seamless professional workflow.
Cons:
However, like any tool, Khroma has its limitations. The reliance on machine learning algorithms may result in occasional inaccuracies or misinterpretations of user preferences. Some designers may find that the generated palettes lack a personal touch or the nuanced understanding that human intuition brings. Furthermore, Khroma’s effectiveness may be contingent on the quality and diversity of the input data it has been trained on.
Price in 2024 Web Front-end Developers
As of 2024, Khroma adopts a subscription-based pricing model to give users access to its advanced features. The tiered price structure meets user needs, considering the frequency of usage, palette variation, and premium features. This ensures that designers can choose a plan that aligns with their budget and usage patterns.
Conclusion:
In conclusion, Khroma stands as a testament to the transformative influence of AI in the creative domain. When selecting a tool, its features, benefits, and cons offer a detailed view of a designer’s color palette. Khroma’s creative approach leads the way in technology and creativity, inspiring and streamlining designers’ color choices.
2. Adobe Sensei
Adobe Sensei is a cutting-edge AI and machine-learning platform for creative applications. It integrates smoothly with Adobe’s portfolio of products to improve designers’ and content creators’ creative processes.

Characteristics of web front-end developers
Adobe Sensei is characterized by its robust AI and machine learning capabilities tailored for the creative industry. It encompasses intelligent image recognition, automated content tagging, and predictive analytics, revolutionizing how users interact with and manipulate digital content. This platform’s capacity to analyze large datasets automates routine chores, freeing designers to innovate. Additionally, Adobe Sensei continually learns and adapts, ensuring its functionalities evolve with the ever-changing landscape of creative requirements.
Pros:
Adobe Sensei’s efficiency in automating monotonous operations lets users focus on more creative work. Advanced picture recognition simplifies content management for designers managing large libraries. Predictive analytics from Adobe Sensei make user experiences more natural and personalized by predicting user requirements and preferences. Furthermore, its seamless integration with Adobe’s creative suite enhances workflow cohesion, creating a comprehensive and interconnected environment for creative professionals.
Cons:
However, no tool is without its limitations. Adobe Sensei’s full potential may be difficult to unlock for non-AI users. The platform’s success may also depend on the quality and diversity of its training datasets, which may present challenges in niche businesses. As with any AI system, privacy and data security concerns may arise, requiring vigilant consideration.
Price in 2024 Web Front-end Developers
As of 2024, Adobe Sensei is integral to Adobe’s Creative Cloud subscription. The price model offers flexible subscriptions for user groups based on usage, advanced features, and support. This subscription-based approach ensures users can choose a plan aligned with their requirements and budget constraints.
Conclusion:
In conclusion, Adobe Sensei pioneers creative software and shows how AI can alter design and content development. The platform’s features, benefits, and cons show how it automates monotonous chores and enhances creativity. It is a breakthrough in digital creativity, demonstrating Adobe’s dedication to providing designers with cutting-edge creative technology management solutions.
3. AutoDraw
AutoDraw emerges as a unique and user-friendly tool in digital illustration and design. It offers a creative solution for individuals seeking an intuitive way to express their ideas visually. AutoDraw, developed by Google, uses machine learning to turn doodles into beautiful pictures, making creativity more accessible.

Characteristics of web front-end developers
AutoDraw is characterized by its simplicity and innovation. The platform utilizes a vast database of drawings contributed by artists and designers to recognize users’ doodles and instantly suggest professionally designed alternatives. This intelligent suggestion system streamlines the drawing process, allowing users to create visually appealing illustrations regardless of artistic expertise. AutoDraw’s real-time recognition and suggestion feature makes it an ideal tool for quick ideation and visual expression.
Pros:
AutoDraw’s ability to bridge artistic purpose and execution makes drawing accessible to all skill levels, among other benefits. Users can find suitable doodle alternatives in the platform’s extensive library of recommendations, which includes many objects. AutoDraw promotes creativity by delivering instant feedback, encouraging experimentation, and inspiring graphic project ideas.
Cons:
However, AutoDraw is not without its limitations. The suggestions may not always align perfectly with users’ intentions, requiring manual adjustments for precision. The tool’s simplicity may lack advanced features in more comprehensive illustration software, limiting its utility for complex or detailed artwork. Users who prefer complete control over their drawings may also find AutoDraw’s automated suggestions overly intrusive.
Price in 2024 Web Front-end Developers
As of 2024, AutoDraw remains a free and accessible tool provided by Google. A suitable web browser and internet connection are all needed to use Google’s creative applications platform. Its cost-free nature ensures users can explore and benefit from the tool without financial constraints.
Conclusion:
In conclusion, AutoDraw uses machine learning to let consumers express their ideas visually. Its characteristics, pros, and cons paint a nuanced picture of a tool that prioritizes accessibility and simplicity. AutoDraw exemplifies how technology can democratize artistic expression as we navigate the evolving digital design landscape. The playful and imaginative place allows everyone to explore and express visually, regardless of artistic background or skill level.
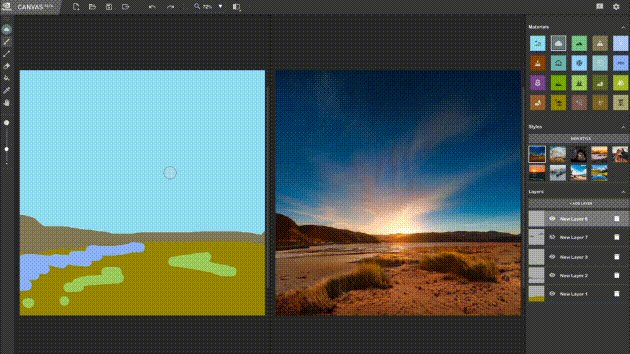
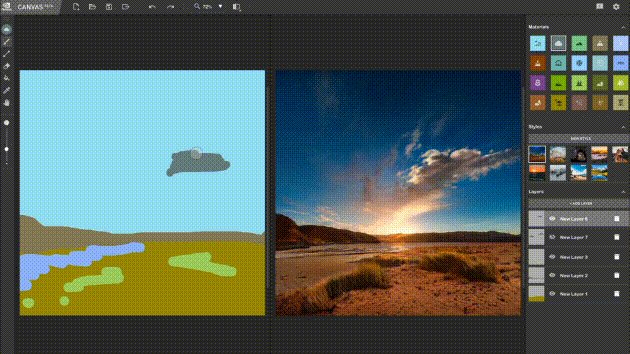
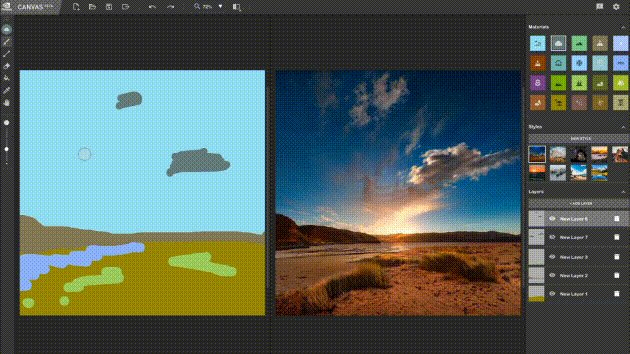
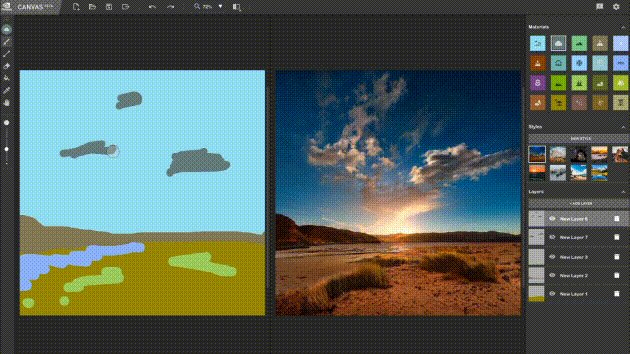
4. Nvidia Canvas
Nvidia Canvas redefines digital art in the ever-changing world of digital creativity. This revolutionary Nvidia software uses AI to provide artists with an intuitive canvas for creating breathtaking and lifelike visuals, bridging human imagination and algorithmic innovation. Front-end developers create website user interfaces and interactive experiences. They create attractive and functional websites using HTML, CSS, and JavaScript.

Characteristics of web front-end developers
Nvidia Canvas is characterized by its unique fusion of artificial intelligence and digital art creation. At its core, the platform employs generative adversarial networks (GANs) to interpret rough sketches and translate them into intricate and realistic artworks. The application’s AI-driven algorithms understand the context of the artist’s input, enabling the generation of detailed and visually captivating images. Nvidia Canvas stands out for its ability to blend human expression’s spontaneity with AI’s precision, offering artists a dynamic and responsive canvas for their creative endeavors.
Pros:
Among its myriad advantages, Nvidia Canvas offers artists a fluid and interactive digital canvas that responds dynamically to their input. By intelligently predicting and adapting to the artist’s style, the platform’s AI algorithms enhance the creative process to balance human intent and computational power. Nvidia Canvas is particularly praised for its adaptability, allowing artists to experiment with different styles and themes easily.
Cons:
However, like any sophisticated tool, Nvidia Canvas has limitations. Artists accustomed to traditional methods may find a learning curve when adapting to the AI-driven interface. While the platform offers remarkable results, artists may encounter occasional misinterpretations or unexpected outcomes based on the complexity of their input. Additionally, some artists may prefer the complete manual control of traditional digital art applications.
Price in 2024 Web Front-end Developers
As of 2024, Nvidia Canvas operates on a subscription-based model, providing users access to its advanced features through various tiered plans. The pricing structure considers usage frequency, access to premium features, and potential cloud-based functionalities. This subscription model ensures a sustainable and scalable approach for artists with varying needs and preferences.
Conclusion:
In conclusion, Nvidia Canvas revolutionizes digital art creation by combining human ingenuity with AI innovation. Its features, benefits, and cons demonstrate a platform encouraging artists to experiment. Nvidia Canvas showcases the boundless possibilities when AI becomes a creative collaborator. It provides an engaging and dynamic platform for artists to explore and express their vision in new ways.
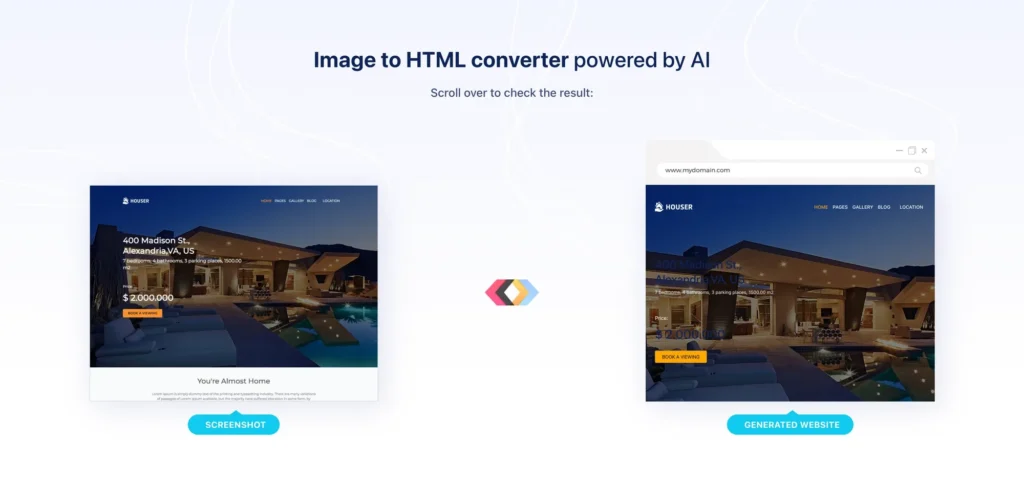
5. Fronty
In the fast-paced web development landscape, Fronty emerges as a promising tool, poised to streamline and revolutionize the front-end development process. Designed to empower developers with efficiency and flexibility, Fronty seeks to address the evolving demands of modern web projects.

Characteristics of web front-end developers
Fronty is characterized by its user-friendly interface and comprehensive features tailored for front-end development. The platform offers a range of pre-designed components, empowering developers to build responsive and visually appealing user interfaces quickly. Notable features include its intuitive drag-and-drop functionality for rapid development and interoperability with various frameworks for adaptability.
Pros:
Among Fronty’s numerous advantages, its ease of use stands out prominently. The platform simplifies the development workflow, making it accessible for experienced developers and those newer to front-end coding. The drag-and-drop feature accelerates the prototyping phase, fostering efficiency in project timelines. Fronty’s compatibility with various frameworks contributes to its adaptability, allowing developers to integrate it seamlessly into their preferred development environments.
Cons:
However, Fronty is not without its limitations. Some developers may find its predefined components restrictive for highly customized or intricate design requirements. The drag-and-drop interface speeds up prototyping but may make complex development scenarios harder to grasp. Additionally, Fronty’s reliance on internet connectivity for certain features may pose challenges in offline development environments.
Price in 2024 Web Front-end Developers
As of 2024, Fronty operates on a subscription-based pricing model, offering different plans tailored to developers’ diverse needs. The pricing structure considers project size, collaboration features, and access to premium components. Developers can choose a plan that meets their project needs and budget, giving them subscription flexibility.
Conclusion:
In conclusion, Fronty emerges as a compelling solution in the ever-evolving landscape of front-end development tools. Its characteristics, pros, and cons present a nuanced perspective on a platform that enhances developers’ efficiency and accessibility. In response to changing online project needs, Fronty provides a flexible and easy-to-use toolbox for front-end developers to collaborate.
6. Writer
In the digital age of content creation, Writer is a dynamic and comprehensive platform for authors across disciplines. This dynamic writing aid offers new features and simple tools for writers of all abilities.

Characteristics of web front-end developers
Writer is characterized by its robust set of features aimed at elevating the writing experience. The platform integrates advanced grammar and style checking, ensuring clarity and coherence in written content. Real-time collaboration and contextually aware suggestions make editing more efficient. The Writer’s compatibility with various document formats and cloud-based storage contributes to its flexibility and accessibility.
Pros:
Among its numerous advantages, Writer offers an intuitive and distraction-free writing environment. The grammar and style checking feature provides valuable insights, enhancing the overall quality of written content. The real-time collaboration tools promote effective teamwork, making it an ideal choice for collaborative writing projects. Additionally, Writer’s adaptive suggestions showcase its commitment to aiding writers in refining their writing style and improving overall document coherence.
Cons:
However, Writer is not without its limitations. Some users may find the adaptive suggestions occasionally too intrusive or subjective to personal writing preferences. While real-time collaboration is a strength, users in regions with limited internet connectivity may face challenges accessing these features. Additionally, users accustomed to highly specialized writing tools may find the Writer’s feature set more general-purpose.
Price in 2024 Web Front-end Developers
As of 2024, Writer operates on a subscription-based pricing model, offering users various plans based on their usage needs. The pricing structure considers factors such as the number of users, storage requirements, and access to premium features. This tiered approach ensures that users can choose a plan that aligns with their specific writing demands and budget considerations.
Conclusion:
In conclusion, Writer is a valuable companion in digital writing tools, emphasizing a user-friendly interface and collaborative features. Its characteristics, pros, and cons provide a comprehensive understanding of a platform to enhance the writing process. As authors master content creation, the Writer becomes a flexible and adaptable tool that encourages creative and efficient writing for individuals and teams.
7. Jungle Scout
In the expansive world of e-commerce, Jungle Scout is a robust and indispensable tool for entrepreneurs and businesses seeking success in the competitive marketplace. Renowned for its data-driven insights and comprehensive features, Jungle Scout is critical in empowering users to make informed decisions and navigate the complexities of the online retail landscape.

Characteristics of web front-end developers
Jungle Scout is characterized by its advanced data analytics and market intelligence features tailored for e-commerce. The platform allows users to research products, analyze market trends, and identify lucrative opportunities. Its attractive user interface reduces complex data into actionable insights. Itsvitalg extension interacts with crucial e-commerce platforms for easy navigation and analysis.
Pros:
Jungle Scout saves retailers time and effort by streamlining product research. The platform’s accurate sales estimates and market trend predictions contribute to well-informed decision-making. Jungle Scout’s extension is praised for its real-time data, providing users with up-to-the-minute insights into product performance. Additionally, its educational resources and customer support enhance the overall user experience, making it a valuable resource for e-commerce entrepreneurs.
Cons:
However, Jungle Scout is not without its limitations. Some users may find the pricing structure relatively high, especially for smaller businesses or individuals on a tight budget. The accuracy of sales estimates may vary based on market fluctuations, leading to occasional discrepancies. The platform provides valuable insights, but users may need to utilize their interpretation and market knowledge to exploit them.
Price in 2024 Web Front-end Developers
As of 2024, Jungle Scout maintains a tiered pricing model, offering users various plans based on their business needs. The pricing structure considers factors such as the scale of operations, access to advanced features, and support options. This offers scalability and flexibility, letting customers choose a package that fits their budget and e-commerce needs.
Conclusion:
In conclusion, Jungle Scout is a vital tool for e-commerce fans, offering various capabilities to traverse online retail. Its features, benefits, and cons provide a balanced view of a data-driven insights platform. Jungle Scout supports strategic decision-making and online business growth in the dynamic e-commerce landscape.
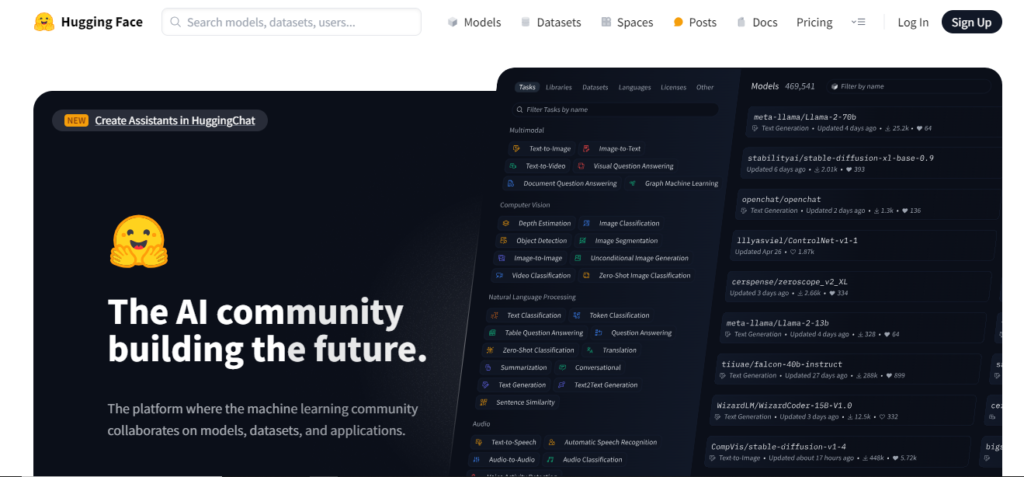
8. Hugging Face
She was hugging Face pioneers the accessibility and use of cutting-edge language models in natural language processing and machine learning. It is known for its open-source philosophy and cutting-edge transformers library, democratizing AI technologies for developers and researchers worldwide.

Characteristics of web front-end developers
Hugging Face is characterized by its commitment to fostering collaboration and innovation in the AI community. Moreover, the platform’s enormous pool of pre-trained language models lets developers use advanced natural language processing without starting from scratch. The user-friendly API makes integration easy, and the varied choice of models covers text summarization to sentiment analysis.
Pros:
Among its numerous advantages, Hugging Face provides a centralized hub for the latest advancements in transformer-based models. Moreover, the platform’s open-source nature fosters a collaborative environment, enabling the sharing of models and fine-tuning techniques. However, Hugging Face’s API simplifies the deployment of powerful language models, reducing the barriers to entry for developers. In addition, the platform’s extensive community and documentation provide a supportive ecosystem for beginners and seasoned practitioners.
Cons:
However, Hugging Face is not without its limitations. Moreover, developers relying on the hosted models may face constraints in terms of customization and fine-tuning for specific use cases. The platform’s dependency on internet connectivity for model access may pose challenges in offline or restricted environments. While Hugging Face strives for transparency, concerns about the ethical use of AI models and potential biases inherent in pre-trained models remain relevant.
Price in 2024 Web Front-end Developers
As of 2024, Hugging Face maintains a freemium model, offering free access to its core features and hosting. However, subscription plans provide enhanced capabilities, increased resources, and priority support for users with specific requirements. Moreover, the tiered pricing structure ensures flexibility, catering to a diverse user base, including individual developers and enterprise-level teams.
Conclusion:
Finally, Hugging Face exemplifies openness, collaboration, and accessibility in natural language processing. Moreover, its strengths and limitations show that it is a platform that lets developers and academics use cutting-edge language models. However, Hugging Face continues to enhance AI technology and machine learning as demand for sophisticated language processing solutions rises.
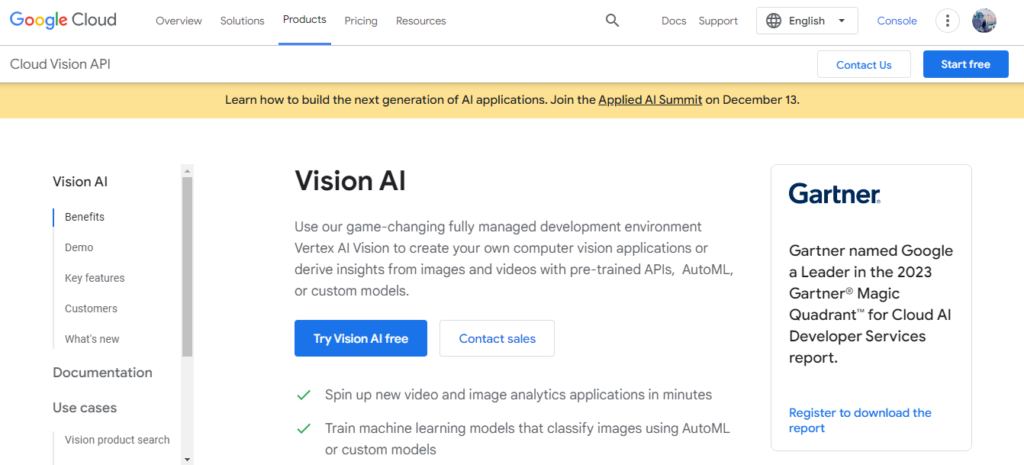
9. Google Cloud Vision API
In computer vision and image analysis, the Google Cloud Vision API emerges as a formidable tool, empowering developers and businesses to extract valuable insights from visual content. In addition, as part of Google Cloud’s suite of AI services, this API brings powerful image recognition capabilities to users’ fingertips, enabling the integration of advanced vision functionalities into many applications.

Characteristics of web front-end developers
The Google Cloud Vision API, characterized by its cutting-edge capabilities, leverages machine learning to comprehend and interpret images accurately. Moreover, key features include image labeling, face detection, optical character recognition (OCR), and content moderation. However, the API’s multilingual support and ability to analyze images for different content types make it a versatile visual recognition solution.
Pros:
Among its myriad advantages, the Google Cloud Vision API provides developers with a comprehensive set of tools for image analysis. Furthermore, image labeling and face detection accuracy contribute to precise content understanding. However, OCR capabilities enable extracting text from images, opening avenues for applications in document processing and translation services. Additionally, the API’s seamless integration with other Google Cloud services enhances its scalability and interoperability.
Cons:
However, the Google Cloud Vision API is not without its limitations. Furthermore, users may encounter challenges with complex images or situations where contextual understanding is crucial. The API supports many languages; however, nuanced dialects or rare languages may be difficult to read. In addition, as with any cloud-based service, data privacy and security concerns may influence the decision-making process for specific users.
Price in 2024 Web Front-end Developers
As of 2024, the Google Cloud Vision API is charged by usage, including image processing and analysis type. Moreover, tiered pricing lets customers pay according to their demands, making it flexible for smaller apps and enterprise solutions.
Conclusion:
In conclusion, the Google Cloud Vision API stands as a testament to the transformative capabilities of computer vision technology. Moreover, its characteristics, pros, and cons highlight its versatility and the nuanced considerations of visual recognition tasks. However, Google Cloud Vision API continues to help enterprises gain insights from visual content and integrate AI into many applications. In addition, its developers navigate the changing landscape of picture analysis.
10. Surfer SEO
Surfer SEO emerges as a strategic ally in the ever-competitive digital marketing realm. Moreover, it offers a comprehensive suite of tools to optimize and elevate website content. Furthermore, Surfer SEO provides data-driven insights to marketers, content creators, and enterprises to boost online presence and organic traffic.

Characteristics of web front-end developers
Characterized by its data-centric approach, Surfer SEO employs advanced algorithms to analyze and optimize website content for search engines. The platform provides valuable metrics such as keyword density, content relevance, and backlink suggestions. Furthermore, its noteworthy characteristics include its intuitive user interface and real-time content analysis. It can generate data-driven recommendations for improving on-page SEO.
Pros:
Among its numerous advantages, Surfer SEO offers actionable insights to enhance on-page SEO strategies. Furthermore, the platform’s real-time content analysis empowers users to make informed decisions about keyword placement and content structure. Moreover, the ability to benchmark against competitors and receive data-driven recommendations contributes to effective content optimization. However, Surfer SEO’s user-friendly interface ensures accessibility for SEO professionals and those newer to the field.
Cons:
However, Surfer SEO is not without its limitations. Some users may find the platform’s recommendations subjective, requiring additional interpretation based on specific content goals. At the same time, Surfer SEO aids in optimizing on-page elements. Furthermore, its users must supplement their SEO strategy with off-page and technical SEO considerations for comprehensive results. In addition, as with any SEO tool, success is contingent on search engines’ evolving algorithms and practices.
Price in 2024 Web Front-end Developers
As of 2024, Surfer SEO operates on a subscription-based pricing model, offering various plans to cater to different user needs. Project count, premium features, and data update frequency also affect pricing. Furthermore, this tiered approach ensures users can choose a strategy aligned with their specific SEO requirements and budget constraints.
Conclusion:
In conclusion, Surfer SEO is valuable in the digital marketer’s toolkit, providing actionable insights to enhance on-page SEO efforts. In addition, its pros and negatives demonstrate its suitability for a competitive internet market. Furthermore, Surfer SEO uses data-driven methods to optimize website content and stay ahead in search engine optimization.