what are AI web design tools?

An AI web design tool is a software application that utilizes artificial intelligence (AI) and machine learning technologies to assist in the creation, optimization, or enhancement of websites. These tools are designed to streamline the web design process, providing automated features and intelligent capabilities to improve efficiency and creativity. Here are some key aspects of AI web design tools:
- Automated Design Elements: AI web design tools can automate certain aspects of the design process, such as layout creation, color schemes, font selection, and other visual elements. This can save time and effort for designers.
- Responsive Design Optimization: Many AI web design tools focus on optimizing websites for responsiveness across various devices and screen sizes. They may automatically adjust layouts and elements to ensure a seamless user experience on desktops, tablets, and smartphones.
- Personalization: AI tools can analyze user behavior and preferences to customize website content and design elements for individual visitors. This personalization can enhance user engagement and satisfaction.
- Content Generation: Some AI web design tools assist in content creation by generating text, suggesting headlines, or providing relevant images. This feature can be particularly useful for designers who need to populate websites with content quickly.
- Performance Optimization: AI tools may analyze website performance metrics and suggest optimizations for faster loading times, improved user experience, and better search engine rankings.
- User Experience Enhancement: Through the analysis of user interactions and feedback, AI web design tools can offer valuable insights aimed at improving the overall user experience.
- This might include recommendations for navigation improvements, call-to-action placement, and other user-centric design elements.
- Data-Driven Insights: AI Web Design Tools can leverage data analytics to provide designers with insights into user behavior, trends, and preferences. This information can inform design decisions and contribute to continuous improvement.
What You Should Look for in an AI Web Design Tools

When searching for an AI web design tool, it’s crucial to consider several factors to ensure that the tool aligns with your design needs and objectives. Here are key aspects to look for in an AI web design tool:
Ease of Use:
- User-Friendly Interface: Look for tools with an intuitive and user-friendly interface. An easy-to-navigate platform ensures a smoother design process.
Design Capabilities:
- Automated Design Elements: Firstly, check if the tool offers automated assistance with crucial design elements such as layout, color schemes, fonts, and other visual aspects.
- Customization Options: Secondly, ensure the tool allows for customization and manual adjustments to cater to your specific design preferences.
Responsiveness:
- Device Compatibility: Moreover, confirm that the tool supports responsive design, enabling your website to function seamlessly across various devices and screen sizes.
- Content Generation:
- Text and Image Suggestions: If content generation is a priority, look for tools that can provide AI-generated suggestions for text and relevant images.
Personalization:
- User Behavior Analysis: Opt for tools that can analyze user behavior and offer personalization features, tailoring the website experience based on individual preferences.
Performance Optimization:
- Page Speed Recommendations: Check if the tool provides insights and recommendations for optimizing website performance, including suggestions for faster loading times.
User Experience Enhancement:
- Interactive Design Features: Moreover, look for tools that offer features to enhance user experience, such as interactive design elements, intuitive navigation, and effective call-to-action placements.
Integration Capabilities:
- Compatibility with Other Tools: Consider whether the tool integrates seamlessly with other design tools or platforms you might be using in your workflow.
Data-Driven Insights:
- Analytics and Reporting: Ensure the tool provides data-driven insights through analytics and reporting features. This can help you make informed decisions about design improvements.
Support and Documentation:
- Customer Support: Firstly, assess the availability and responsiveness of customer support services offered by the tool’s provider.
- Documentation and Resources: Secondly, check for comprehensive documentation, tutorials, and resources that can assist you in using the tool effectively.
Updates and Maintenance:
- Regular Updates: Firstly, choose a tool that receives regular updates and improvements, ensuring that you have access to the latest features and technologies.
- Maintenance and Reliability: Secondly, consider the tool’s reliability and whether it is actively maintained to address potential issues.
Cost and Licensing:
- Pricing Model: Moreover, understand the tool’s pricing model, whether it’s a subscription-based service, one-time purchase, or freemium model. Evaluate whether the pricing aligns with your budget and requirements.
By carefully evaluating these factors, you can select an AI web design tool that best suits your design preferences, workflow, and overall objectives.
The AI Web Design Tools
1. Divi AI
Introduction: Divi AI is an advanced feature or add-on associated with the Divi WordPress theme and website builder. It likely incorporates artificial intelligence (AI) elements to enhance the web design process and provide users with intelligent tools for creating visually appealing and functional websites.

Characteristics of AI Web Design Tools
- AI-Powered Design Elements: Divi AI may offer AI-driven assistance for creating and customizing design elements such as layouts, color schemes, and typography.
- Automated Responsive Design: The tool might automate the creation of responsive designs, ensuring that websites are optimized for various devices and screen sizes.
- Personalization Features: Divi AI could include features that analyze user behavior and preferences, allowing for personalized content recommendations and design adjustments.
- Content Generation Assistance: If applicable, Divi AI might assist in generating or suggesting content, streamlining the process of populating websites with text and images.
Pros
- Potential for enhanced design efficiency with AI-powered assistance.
- Automated responsiveness for a seamless user experience across devices.
- Personalization features for tailoring websites to individual user preferences.
Cons:
- Learning curve for users new to AI-powered web design tools.
- The effectiveness may vary based on the complexity of design requirements.
- Limited information available on potential drawbacks.
Pricing in 2024: Research the pricing model for Divi AI in 2024, including subscription plans, service packages, or additional costs for premium features. Moreover, evaluate whether the pricing aligns with the tool’s capabilities and fits your budget.
Conclusion: Conclude based on a balanced assessment of the characteristics, pros, and cons, as well as the pricing. Consider how well Divi AI integrates into your web design workflow and whether it meets your specific needs for AI-assisted design. Moreover, user reviews, if available, can provide insights into real-world experiences with the tool.
2. Hostinger AI

Introduction:
Hostinger AI is likely a feature or service associated with Hostinger, a web hosting provider. It may utilize artificial intelligence (AI) to enhance various aspects of web hosting, website management, or customer support.

Characteristics of AI Web Design Tools
- Automated Hosting Solutions: Hostinger AI may offer automated solutions for hosting tasks, optimizing server performance, and enhancing the overall hosting experience.
- AI-Driven Security Measures: The service might incorporate AI algorithms to detect and mitigate security threats, providing an additional layer of protection for hosted websites.
- Customer Support Enhancement: Hostinger AI could include features that leverage AI for improved customer support, such as chatbots, automated issue resolution, or predictive support recommendations.
- Performance Optimization: Moreover, the service may focus on optimizing website and server performance through AI-driven insights and adjustments.
Pros:
- Potential for improved hosting efficiency with AI-driven automation.
- Enhanced security measures with AI threat detection.
- Customer support features that leverage AI for quicker issue resolution.
Cons:
- Learning curve for users new to AI-powered hosting tools.
- The effectiveness may depend on the specific hosting needs and requirements.
- Limited information available on potential drawbacks.
Pricing in 2024:
Research the pricing model for Hostinger AI in 2024, including subscription plans, service packages, or additional costs for premium features. Evaluate whether the pricing aligns with the service’s capabilities and fits your hosting budget.
Conclusion:
Conclude based on a balanced assessment of the characteristics, pros, and cons, as well as the pricing. Consider how well Hostinger AI aligns with your hosting requirements and whether it provides the added benefits and efficiencies expected from AI-driven hosting solutions. Moreover, user reviews, if available, can offer insights into real-world experiences with the service.
3. Framer
Introduction:
Framer is a design and prototyping tool that empowers designers and developers to create interactive and visually appealing user interfaces. In addiion, it is recognized for its features that facilitate the design and collaboration process in the field of user experience (UX) and user interface (UI) design.

Characteristics of AI Web Design Tools
- Interactive Prototyping: Framer allows users to create interactive prototypes, enabling them to simulate user interactions and test the functionality of their designs.
- Code-Based Design: One of Framer’s notable characteristics is its support for code-based design, allowing designers to work with both visual design elements and underlying code to create dynamic and responsive interfaces.
- Component-Based Design System: Framer often employs a component-based design approach, making it easier to create and reuse design elements across different parts of a project.
- Real-Time Collaboration: Moreover, the tool may feature real-time collaboration capabilities, enabling designers and developers to work together seamlessly and share their progress instantly.
Pros:
- Interactive Prototyping: Firstly, Framer’s strength lies in its ability to create highly interactive and realistic prototypes.
- Code Integration: Secondly, the tool’s support for code-based design appeals to designers with coding skills, allowing for more flexibility in design implementation.
- Component Reusability: Thirdly, the use of a component-based design system enhances efficiency and consistency across design projects.
Cons:
- Learning Curve: Framer’s advanced features may result in a steeper learning curve, particularly for users new to design and prototyping tools.
- Potential Complexity: The tool’s flexibility, while powerful, may introduce complexity that could be overwhelming for simpler design needs.
- Pricing: Moreover, depending on the pricing model, it may be perceived as relatively expensive for individual users or small design teams.
Pricing in 2024:
Research the pricing model for Framer in 2024, including subscription plans, free versions, or additional costs for premium features. Moreover, evaluate whether the pricing aligns with the tool’s capabilities and your budget.
Conclusion:
Conclude based on a balanced assessment of the characteristics, pros, and cons, as well as the pricing. Consider how well Framer meets your specific design and prototyping needs, especially in terms of its learning curve and features. Moreover, user reviews and feedback can provide valuable insights into the practical experiences of designers and developers using Framer.
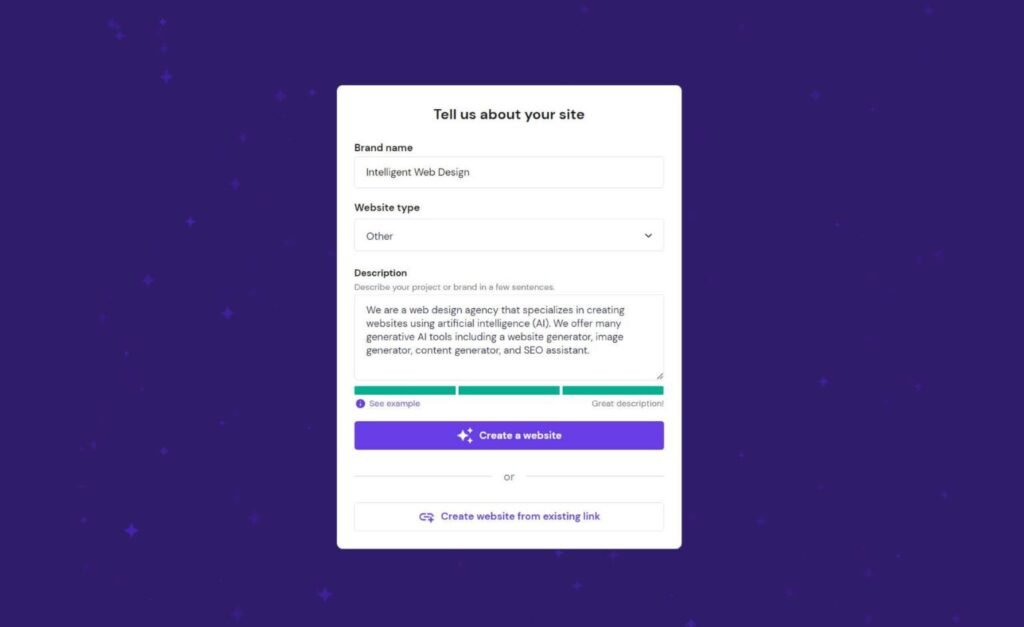
4. Wix ADI
Introduction:
Wix ADI is an innovative feature provided by Wix that leverages artificial intelligence to assist users in creating personalized and visually appealing websites. Moreover, it is designed to streamline the website building process by automatically generating layouts, selecting design elements, and tailoring the site based on user preferences.

Characteristics of AI Web Design Tools
- AI-Powered Website Creation: Wix ADI uses AI algorithms to analyze user inputs and preferences, automatically generating a website layout and design that aligns with the user’s vision.
- Personalization: The tool is known for its ability to create personalized websites by considering factors such as industry, style preferences, and content requirements.
- Ease of Use: Wix ADI is designed to be user-friendly, allowing individuals with varying levels of technical expertise to create professional-looking websites without extensive manual design efforts.
- Responsive Design: Moreover, Wix ADI likely includes features to ensure that the websites created are responsive, adapting seamlessly to various devices and screen sizes.
Pros:
- User-Friendly: Firstly, Wix ADI is known for its simplicity, making it accessible for users without advanced design skills.
- Time Efficiency: The automated design process can save users time compared to manually building a website.
- Personalization: The tool’s ability to personalize designs based on user preferences enhances the overall user experience.
Cons:
- Limited Control: Users may have limited control over specific design elements compared to the manual Wix Editor.
- Less Customization: Moreover, for users who require highly customized designs, the automation may be perceived as limiting.
- Dependency on AI: However, the effectiveness of Wix ADI depends on the accuracy and capabilities of its AI algorithms.
Pricing in 2024:
Research the pricing model for Wix ADI in 2024, including subscription plans, service packages, or additional costs for premium features. Evaluate whether the pricing aligns with the tool’s capabilities and fits your budget.
Conclusion:
Conclude based on a balanced assessment of the characteristics, pros, and cons, as well as the pricing. Consider how well Wix ADI meets your specific website building needs, especially in terms of ease of use, personalization, and the level of control you desire over the design process. User reviews and experiences can provide valuable insights into the practical aspects of using Wix ADI.
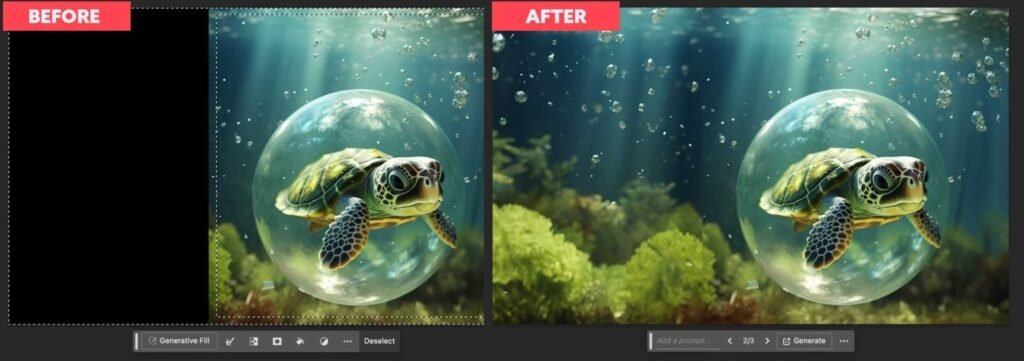
5. Photoshop

Introduction:
Adobe Photoshop is a leading graphic design software known for its versatile capabilities in image editing, manipulation, and creation. Widely used by designers, photographers, and creative professionals, Photoshop is a flagship product within Adobe’s Creative Cloud suite.

Characteristics of AI Web Design Tools
- Image Editing: Photoshop excels in professional-level image editing, offering a comprehensive set of tools for tasks like retouching, color correction, and compositing.
- Graphic Design: The software is a powerhouse for graphic design, allowing users to create stunning visuals for print, web, and multimedia projects.
- Photo Retouching: Photoshop is renowned for its photo retouching capabilities, enabling precise adjustments to enhance or modify the appearance of photographs.
- Layer-Based Editing: The use of layers allows for non-destructive editing, giving users the flexibility to make changes without affecting the original image.
Pros:
- Versatility: Firstly, Photoshop is incredibly versatile, suitable for a wide range of design and editing tasks.
- Professional Tools: Secondly, offers an extensive array of professional-grade tools and features.
- Integration: Thirdly, Seamless integration with other Adobe Creative Cloud applications.
Cons:
- Learning Curve: Due to its extensive features, Photoshop has a learning curve, especially for beginners.
- Resource Intensive: Moreover, Resource-heavy, demanding significant computer resources for optimal performance.
- Subscription Model: However, Adobe has shifted to a subscription-based model, which may be a downside for users who prefer one-time purchases.
Pricing in 2024:
Adobe’s pricing structure may have evolved, but traditionally, Photoshop is available through Adobe Creative Cloud subscriptions. Pricing can include options for individuals, students, photographers, and businesses. Plans may range from monthly subscriptions to annual commitments.
Conclusion:
Adobe Photoshop remains an industry-standard for graphic design and photo editing due to its powerful features and versatility. Its extensive toolset makes it an essential choice for professionals, but the learning curve may be a challenge for beginners. The subscription model provides access to regular updates and a suite of Adobe tools, but users should evaluate their specific needs and budget constraints when considering Photoshop in 2024. User reviews often highlight its indispensable role in creative workflows, emphasizing its significance in the design and photography communities.
6. Uizard
Introduction:
Uizard is an innovative design tool that leverages artificial intelligence to facilitate the transition from hand-drawn sketches to digital prototypes. It aims to streamline the design process and bridge the gap between initial concepts and digital implementation.

Characteristics of AI Web Design Tools
- AI-Powered Sketch Recognition: Uizard employs AI algorithms to recognize and interpret hand-drawn sketches, automatically translating them into digital design elements.
- Prototyping: The tool likely provides features for creating interactive prototypes based on the recognized sketches, allowing designers to visualize and test their concepts.
- Collaboration: Uizard may offer collaboration features, enabling teams to work together on design projects seamlessly.
- User-Friendly Interface: Characterized by a user-friendly interface, Uizard is designed to be accessible to designers with varying levels of experience.
Pros:
- Efficient Workflow: Uizard’s AI-powered sketch recognition can speed up the initial design phase.
- Bridge Between Analog and Digital: Facilitates the transition from hand-drawn concepts to digital prototypes.
- User-Friendly: The tool’s interface is designed to be approachable, making it accessible to a broad range of users.
Cons:
- Dependency on AI Accuracy: The effectiveness of Uizard relies on the accuracy of its AI algorithms in recognizing and interpreting hand-drawn sketches.
- Feature Limitations: Depending on the version or plan, there might be limitations on certain features or capabilities.
- Learning Curve: Users may need some time to adapt to the tool, especially if they are new to AI-driven design solutions.
Pricing in 2024:
Research the pricing model for Uizard in 2024, including subscription plans, service packages, or additional costs for premium features. Evaluate whether the pricing aligns with the tool’s capabilities and fits your design workflow.
Conclusion:
Conclude based on a balanced assessment of the characteristics, pros, and cons, as well as the pricing. Consider how well Uizard integrates into your design process, especially in terms of its ability to efficiently convert hand-drawn sketches into digital prototypes. User reviews can provide valuable insights into the practical experiences of designers using Uizard in their workflows.
7. CodeWP
Introduction:
CodeWP is a tool or service designed for coding or web development, offering features and functionalities to enhance the coding experience. It might include tools for code editing, collaboration, or other aspects of the development process.

Characteristics of AI Web Design Tools
- Code Editing: CodeWP likely provides a platform for code editing, with features such as syntax highlighting, autocompletion, and error checking.
- Collaboration Tools: It may include collaboration features, enabling developers to work together seamlessly on coding projects.
- Integration: CodeWP might integrate with other development tools, version control systems, or platforms to enhance the overall development workflow.
- Customization: The tool may offer customization options, allowing developers to personalize their coding environment based on their preferences.
Pros:
- Efficient Code Editing: CodeWP may provide a streamlined and efficient environment for writing and editing code.
- Collaboration Features: Collaboration tools can enhance teamwork and coordination among developers.
- Integration Capabilities: Integration with other tools or platforms can contribute to a smoother development process.
Cons:
- Learning Curve: Depending on the features and complexity, users may experience a learning curve when adapting to CodeWP.
- Feature Limitations: Depending on the version or plan, there might be limitations on certain features or capabilities.
- Dependency on Internet Connection: If CodeWP is cloud-based, users might depend on a stable internet connection for seamless operation.
Pricing in 2024:
Research the pricing model for CodeWP in 2024, including subscription plans, service packages, or additional costs for premium features. Evaluate whether the pricing aligns with the tool’s capabilities and fits your coding workflow.
Conclusion:
Conclude based on a balanced assessment of the characteristics, pros, and cons, as well as the pricing. Consider how well CodeWP meets your specific coding and development needs and whether it integrates effectively into your workflow. User reviews and feedback can provide insights into the practical experiences of developers using CodeWP.
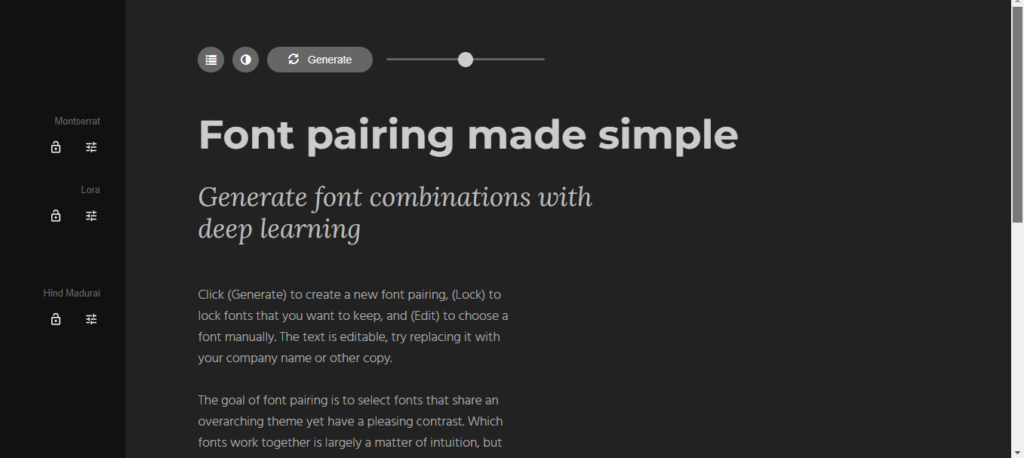
8. Font Joy
Introduction: FontJoy is an online tool that simplifies the process of finding and pairing fonts for design projects. It is designed to help users create visually appealing and harmonious typography combinations with ease.

Characteristics of AI Web Design Tools
- Font Pairing Suggestions: FontJoy provides users with automated suggestions for font pairings, taking the guesswork out of finding complementary typefaces.
- Customization Options: Users may have the ability to customize and fine-tune font pairings based on their specific design preferences and project requirements.
- Preview and Comparison: The tool likely allows users to preview and compare different font combinations in a visual interface, making it easier to choose the most suitable pairing.
- Ease of Use: FontJoy is characterized by its user-friendly interface, making it accessible to designers and individuals with varying levels of experience.
Pros
- Font Harmony: Helps users create harmonious font combinations that enhance the overall design aesthetics.
- Time-Saving: Streamlines the font selection process, saving users time compared to manual exploration.
- User-Friendly: The tool’s interface is designed to be intuitive and easy to navigate.
Cons:
- Limited Customization: Depending on the tool’s features, there might be limitations on the level of customization for font pairings.
- Dependency on Suggestions: Moreover, users may find themselves relying heavily on automated suggestions, limiting their exploration of font options.
- Internet Connection: FontJoy being a web-based tool may require a stable internet connection for usage.
Pricing in 2024: Research the pricing model for FontJoy in 2024, including subscription plans, service packages, or any additional costs for premium features. FontJoy has traditionally been a free online tool, but any changes in pricing should be verified directly on their website.
Conclusion: Conclude based on a balanced assessment of the characteristics, pros, and cons, as well as the pricing. Consider how well FontJoy integrates into your design workflow and whether it provides the font pairing solutions and customization options you require for your projects. Moreover, user reviews can offer insights into the practical experiences of designers using FontJoy.
9. AB Testing AI
Introduction:
AB Testing AI is likely a tool designed for conducting A/B tests in a more automated or intelligent manner. A/B testing involves comparing two versions of a webpage, email, or other elements to determine which performs better in terms of user engagement, conversions, or other predefined metrics.

Characteristics of AI Web Design Tools
- Automated Testing: AB Testing AI may leverage artificial intelligence to automate various aspects of the A/B testing process, from test setup to result analysis.
- Statistical Significance: The tool likely incorporates statistical methods to determine the significance of test results, ensuring that conclusions are based on reliable data.
- Dynamic Optimization: Moreover, AB Testing AI may offer dynamic optimization features, allowing the tool to adapt and allocate traffic based on real-time performance data.
- Personalization: Some A/B testing tools integrate AI to personalize content or experiences based on user behavior, enhancing the effectiveness of tests.
Pros:
- Efficiency: Firstly, automation can lead to more efficient A/B testing processes, reducing the time required to run experiments.
- Data Accuracy: Secondly, AI-driven analysis may improve the accuracy of results and help identify patterns that may be challenging for manual analysis.
- Dynamic Adaptation: Dynamic optimization can lead to better overall performance as the tool adapts to changing conditions.
Cons:
- Dependency on Data Quality: Firstly, the effectiveness of AB Testing AI depends on the quality of the data and the accuracy of the AI algorithms.
- Complexity: Secondly, more advanced features may introduce complexity, requiring users to have a solid understanding of A/B testing principles and AI.
Pricing in 2024:
Research the pricing model for AB Testing AI in 2024, including subscription plans, service packages, or additional costs for premium features. A/B testing tools often have tiered pricing based on the level of features and usage.
Conclusion:
Conclude based on a balanced assessment of the characteristics, pros, and cons, as well as the pricing. Consider how well AB Testing AI meets your A/B testing needs, whether it provides valuable insights, and if the automation and AI-driven features align with your testing goals. Moreover, user reviews can offer practical insights into the user experience and effectiveness of the tool.
10. Designs AI
Introduction:
Designs AI is likely a tool that incorporates artificial intelligence to assist users in creating and enhancing various design elements. Such tools are often used in graphic design, web design, and other creative fields to streamline the design process and provide intelligent design suggestions.

Characteristics of AI Web Design Tools
- Automated Design Elements: Designs AI may use AI algorithms to automate the creation of certain design elements, such as layouts, color schemes, or graphics.
- Style Recognition: The tool might have the capability to recognize and emulate specific design styles based on user preferences or input.
- Customization Features: In addition, designs AI could include features that allow users to customize and fine-tune design suggestions according to their specific needs.
- Ease of Use: However, characteristics may include a user-friendly interface, making the tool accessible to designers with varying levels of expertise.
Pros:
- Time Efficiency: Firstly, Automated design suggestions can save time in the creative process.
- Innovative Designs: Secondly, AI-driven tools may offer fresh and innovative design ideas.
- User-Friendly: Thirdly, a tool with an intuitive interface can be accessible to a wide range of users.
Cons:
- Dependency on AI Accuracy: The effectiveness of Designs AI depends on the accuracy of its algorithms in understanding and generating design elements.
- Limited Customization: Moreover, depending on the tool, users might have limited flexibility in customizing design suggestions.
- Learning Curve: Users may need some time to adapt to the tool, especially if it introduces new or complex features.
Pricing in 2024:
Research the pricing model for Designs AI in 2024, including subscription plans, service packages, or additional costs for premium features. Pricing structures can vary, so it’s essential to understand what features are included in each pricing tier.
Conclusion:
Conclude based on a balanced assessment of the characteristics, pros, and cons, as well as the pricing. Consider how well Designs AI integrates into your design workflow and whether it aligns with your creative needs. However, user reviews, if available, can provide valuable insights into the practical experiences of designers using Designs AI.






